처음 워드프레스를 설치하고 SEO를 준비할 때 가장 먼저 해야 할 일 중 하나는 바로 구글 서치 콘솔 등록 (Google Search Console) 입니다.
구글 서치 콘솔은 내 사이트가 구글에 잘 노출되고 있는지, 어떤 키워드로 방문자가 들어오는지 분석할 수 있는 검색엔진 최적화(SEO)의 필수 도구예요.
많은 사람들이 이 작업을 도와주는 플러그인을 사용하지만, 이번 글에서는 플러그인 없이도 깔끔하고 안전하게 구글 서치 콘솔에 등록하는 방법을 소개합니다.
● ● ●
❓ 왜 플러그인 없이 등록할까?
플러그인을 쓰면 편리하지만, 플러그인을 많이 설치하면:
- 사이트 속도가 느려질 수 있고,
- 보안 리스크나 충돌 가능성도 생기며,
- 단순한 작업을 위해 무거운 기능을 불필요하게 끌어오게 됩니다.
특히 서치 콘솔 등록은 한 번만 하면 되는 작업이기 때문에,
굳이 플러그인에 의존하지 않고 메타태그 삽입만으로도 충분히 끝낼 수 있는 일이에요.
이 포스트에서는 워드프레스 초보자도 따라할 수 있도록,
구글 서치 콘솔에 플러그인 없이 메타태그로 사이트를 등록하고, 사이트맵을 제출하는 방법까지 단계별로 안내드릴 예정입니다.
● ● ●
구글 서치 콘솔 등록 방법
1. 구글 서치 콘솔에 접속합니다.

2. 등록에 사용할 구글 계정으로 로그인합니다.
가능하면 이 계정은 사이트 관리를 계속 담당할 주요 계정으로 사용하는 것이 좋습니다.
(예: 애널리틱스, 애드센스 등과도 연동 가능)
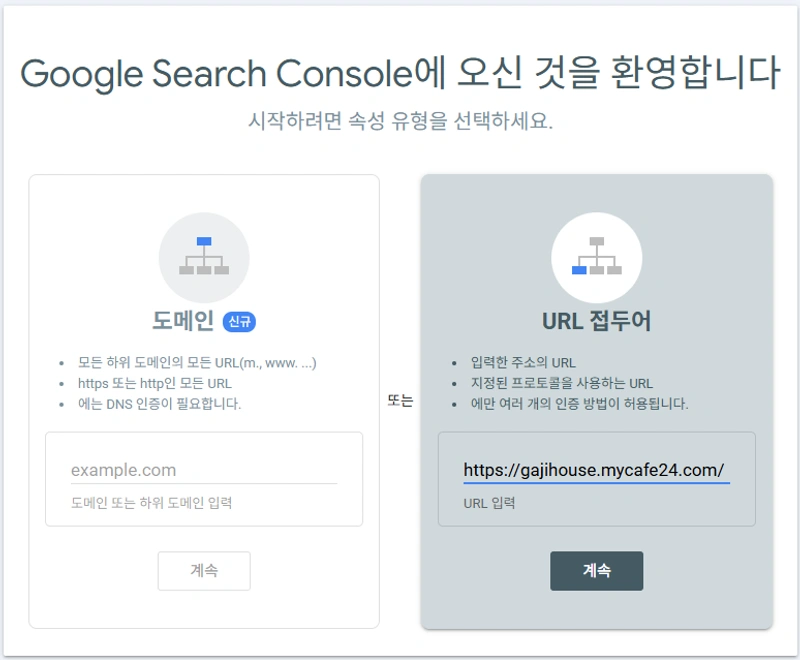
구글 계정으로 로그인 후, “도메인”이 아니라 “URL 접두어”를 선택합니다.
URL 입력란에 자신의 블로그 주소를 입력합니다.
https:// 등을 포함하여 .com 까지 모든 주소를 정확하게 입력합니다.
3. 계속 버튼을 클릭합니다.
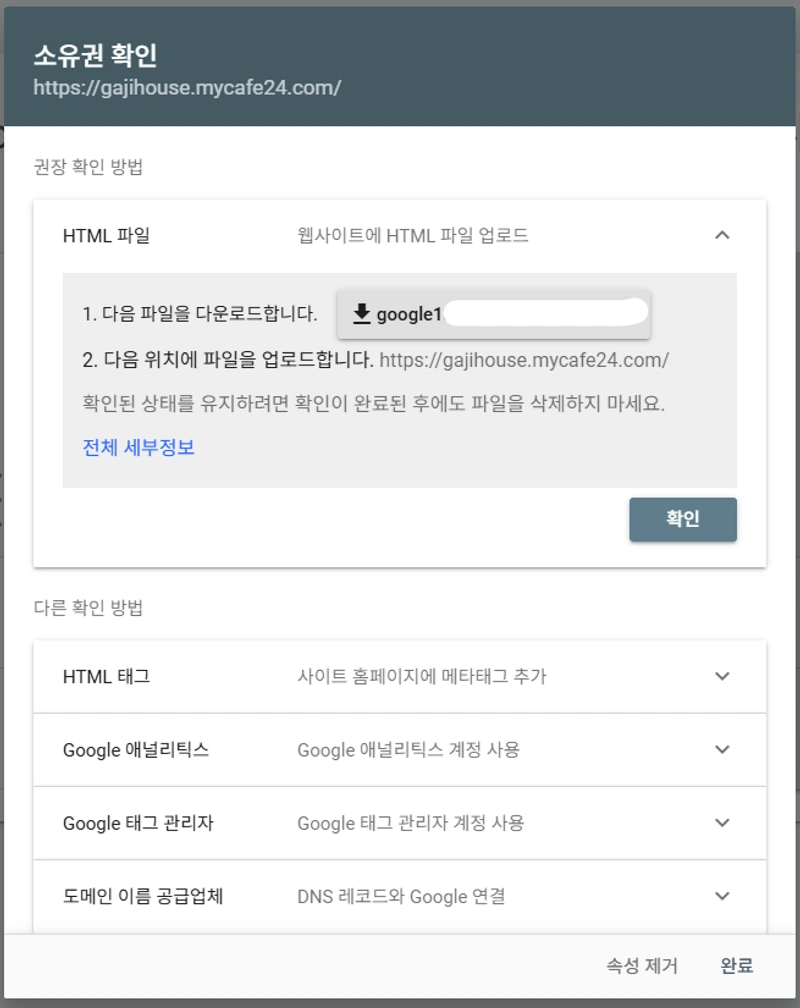
4. 화면에 다양한 소유권 확인 방법이 나옵니다. 이 중 “HTML 태그” (메타태그) 방식으로 진행하겠습니다.
“HTML 태그” 방식은 [다른 확인 방법]의 첫번째 옵션입니다.

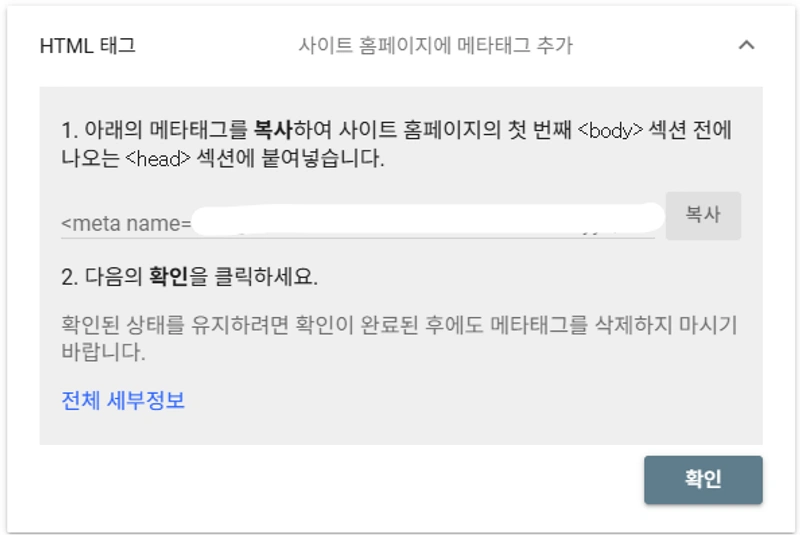
5. HTML 태그를 클릭하면 아래와 같은 화면이 나오며, 아래 형식의 코드가 보입니다.
<meta name=”google-site-verification” content=“xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx” />

이 코드는 말 그대로 “이 사이트는 나의 소유입니다”라는 것을 구글에 증명하는 인증서 같은 역할을 합니다.
구글은 이 메타태그를 사이트의 <head> 영역에서 직접 확인하면서,
“아, 이 사람이 이 웹사이트의 HTML에 접근할 수 있구나 → 진짜 주인이 맞네”라고 판단하게 되죠.
다시 말해, 구글이 확인 가능한 ‘문서에 싸인한 서명’ 같은 개념이라고 보시면 돼요.
이 코드를 전체를 복사해둡니다. 이 페이지는 열어 놓은 채로 다음 순서를 진행하세요.
6. 이젠 메타태그를 구글이 요청하는 “사이트 홈페이지의 첫 번째 <body> 섹선 전에 나오는 <head> 섹션에” 붙여 넣기 위한 작업을 할 차례입니다.
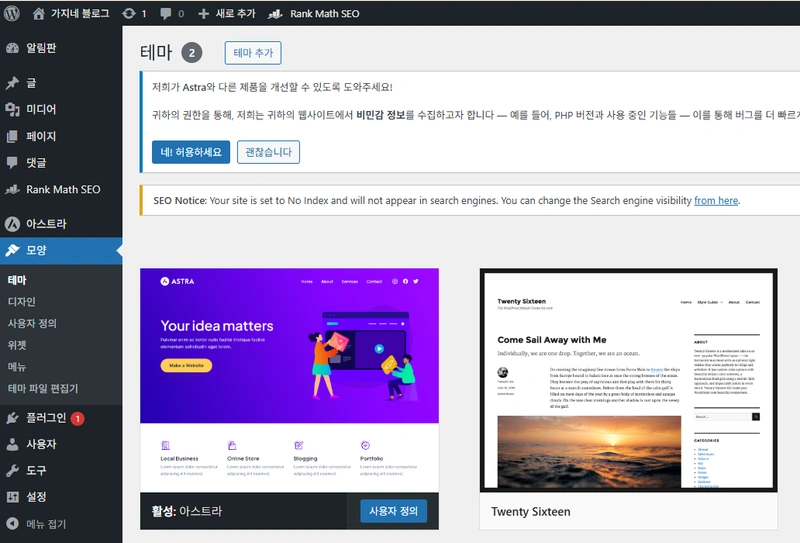
워드프레스 관리자 화면에서, [모양] – [테마 파일 편집기]를 클릭합니다.
(※ 외모 – 모양, 테마 파일 편집기 – 파일 관리자 등 명칭은 조금씩 다를 수 있습니다.)

7. 처음 [모양] – [테마 파일 편집기]를 클릭했다면, 화면에 다음과 같은 경고 문구가 뜨는데요.
테마를 직접 편집하면 사이트를 망가뜨릴 위험이 있으니, 백업을 해 놓으라는 문구입니다.
경고 문구의 권장사항처럼, “테마 파일을 백업” 하는 방법을 알아보겠습니다.
자신 있으신 분은 이 부분은 건너뛰고 바로 x 번으로 가시기 바랍니다.
![구글서치콘솔에 내 워드프레스를 등록하는 방법에 대한 과정 캡처이미지로, [모양] - [테마파일편집기] 를 누르면 나오는 경고에 대한 메시지 화면입니다.](https://gajihouse.mycafe24.com/wp-content/uploads/2025/06/google-console-manual-5.webp)
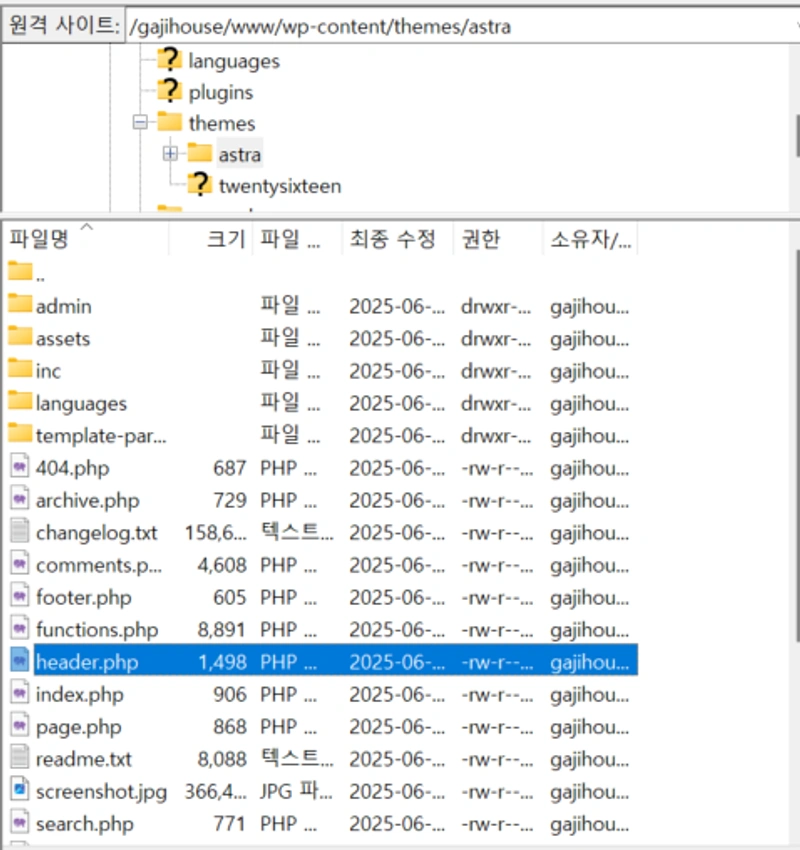
8. Filezila(파일질라)를 사용하신다면 www 폴더 내에서 아래와 같이 이동합니다.
➡️ www/wp-content/themes/사용 중인 테마 이름/
예시로는 아래 화면과 같습니다. 저의 경우는 파일 경로가, www/wp-content/themes/astra 입니다.
이 경로를 따라 이동하면 우리가 백업할 header.php 파일이 보입니다.

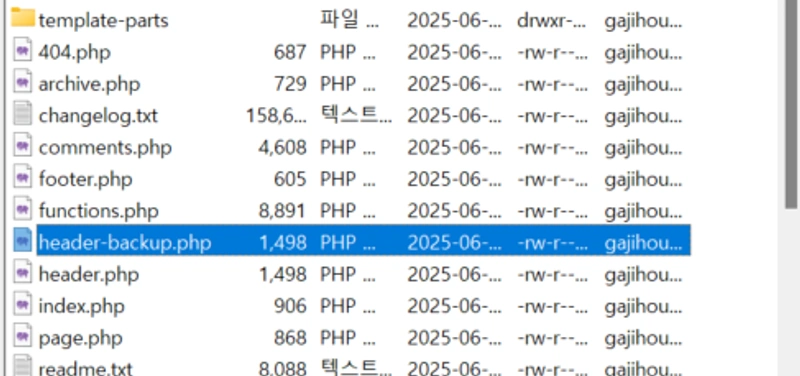
이 폴더 내에 있는 header.php 파일을 선택하고, 백업을 위해 복사본을 생성합니다.
복사본은 구분할 수 있게, header-backup.php 혹은 header-original.php 같은 이름으로 만들어 둡니다.
저는 header-backup.php로 생성했습니다.
이렇게 처음부터 원본을 백업해놓으면, 뭔가 잘 못 되어도 언제든지 처음으로 되돌아 올 수 있습니다.
사이트 운영하면서 단계 별로 백업하는 습관이 필요한 것 같아요

9. 백업파일을 만들었으니 이제는 원래 해야 할 일이었던 header.php에 메타태그를 삽입해보겠습니다.
사실 파일질라를 켰으니 그냥 header.php파일을 메모장이나 에디터 프로그램으로 편집하기를 눌러서, 고쳐도 됩니다. 지금의 경우에는 다시 [모양] – [테마 파일 편집기]에서 수정해보겠습니다.
![구글서치콘솔에 내 워드프레스를 등록하는 방법에 대한 과정 캡처이미지로, [모양] - [테마파일편집기] 에서, 메타태그를 삽입한 화면입니다](https://gajihouse.mycafe24.com/wp-content/uploads/2025/06/google-console-manual-8.webp)
메타태그를 삽입하는 곳은 <head> 아래, <body> 전에 넣으면 됩니다.
굳이 가장 안전한 위치를 찾자면 아래와 같으니 참고하시기 바랍니다.
(아스트라 테마 기준으로 설명하는 것이며, 테마마다 조금씩 다를 수 있습니다.)
<head>
<meta charset=”UTF-8″> <!– 항상 맨 위 –>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <!– 반응형 설정 –>
<!– ✅ 여기에 삽입하는 게 가장 안전합니다 –>
<meta name=”google-site-verification” content=”여기에_코드_입력” />
<title>사이트 제목</title>
…
</head>
10. [파일 업데이트]을 눌러서 header.php 파일을 업데이트합니다.
11. 다시 구글 서치 콘솔 페이지로 돌아가서 “확인”을 클릭합니다.
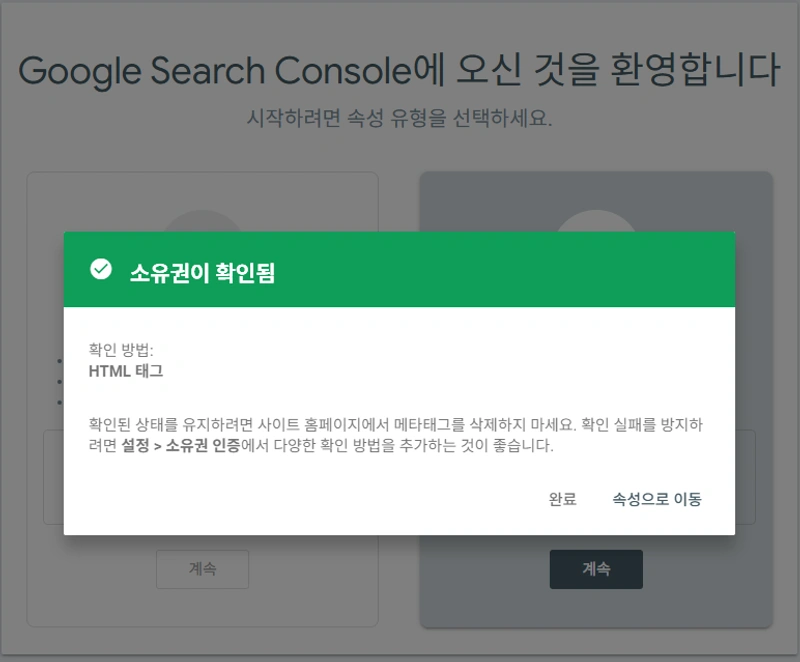
![구글서치콘솔에 내 워드프레스를 등록하는 방법에 대한 과정 캡처이미지로, 메타 태그 삽입 후 다시 구글서치콘솔 화면으로 돌아와 [계속]을 눌렀을때 나오는 화면입니다.](https://gajihouse.mycafe24.com/wp-content/uploads/2025/06/google-console-manual-9.webp)
12. 소유권이 확인되었습니다.

13. 연달아서 필수 항목인 사이트맵 제출까지 해봅시다.
이 것은 소유권이 완전히 확인된 후에 진행할 수 있습니다.
‘사이트를 확인 중입니다‘ 라는 메시지가 메인에 뜨면, 기다립니다. 24시간 안에 확인 해주더라구요.
사이트맵 제출 방법은 아래에서 확인하시기 바랍니다.