내 워드프레스 사이트를 구글 서치 콘솔 등록까지 완료했다면, 이제 네이버에도 대응도 시작할 차례겠죠?☺️
이번 글에서는 네이버 서치어드바이저에 워드프레스 블로그를 등록하고, 사이트맵과 RSS를 제출하는 실전 가이드를 정리해보겠습니다.
혹시 구글 서치 콘솔에 아직 사이트를 등록하지 않으셨다면 아래 포스트를 참고하시기 바랍니다.
구글 서치 콘솔에 사이트 등록 및 사이트맵까지 등록하는 방법 가이드 입니다.
● ● ●
✅ 네이버 서치어드바이저란?
네이버 서치어드바이저, 또는 네이버 웹마스터 도구는
네이버가 사이트를 수집하고 검색 결과에 노출되도록 돕는 관리자 도구입니다.
워드프레스처럼 설치형 블로그는 자동 수집되지 않기 때문에, 직접 등록하고 설정해주는 과정이 꼭 필요합니다.
● ● ●
네이버 서치어드바이저 사이트 등록 방법
1️⃣ 네이버 서치어드바이저에 접속합니다.

2️⃣ 네이버 계정으로 로그인 후, 우측 상단의 “웹마스터 도구”를 클릭합니다.
혹시 기존에 다른 블로그 등이 네이버 서치어드바이저에 등록되어 있더라도 추가로 또 사이트를 등록할 수 있습니다. 그래서 만약 연동되있던 블로그 계정이 있다면, 오히려 기존 아이디를 사용하시는게 관리하기 편하실거에요.

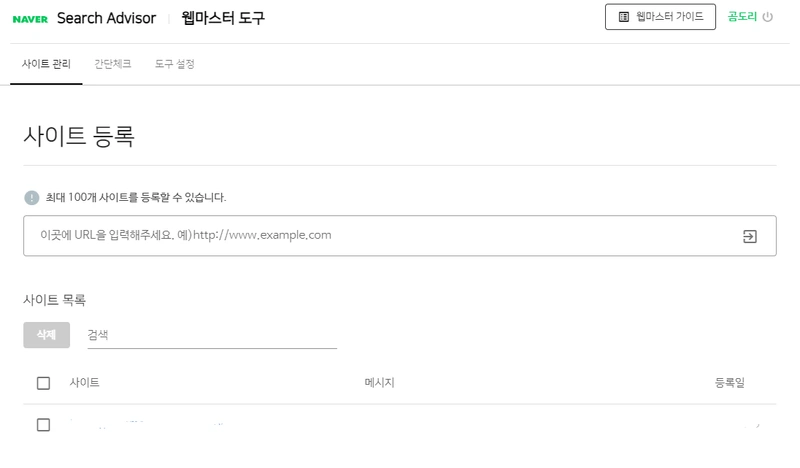
3️⃣ 위의 접속 화면에서, “이곳에 URL을 입력해주세요” 란에 자신의 워드프레스 홈 사이트 주소를 등록합니다.
사이트를 입력할 때는 반드시 https:// 를 포함해서 전체 주소로 입력하고 엔터를 누릅니다.
➡️ 예 : https://gajihouse.mycafe24.com/
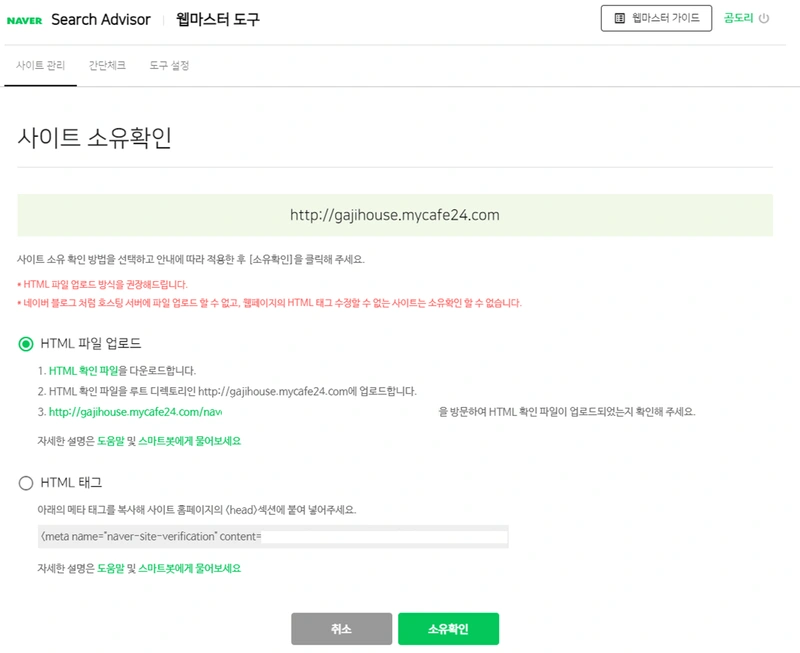
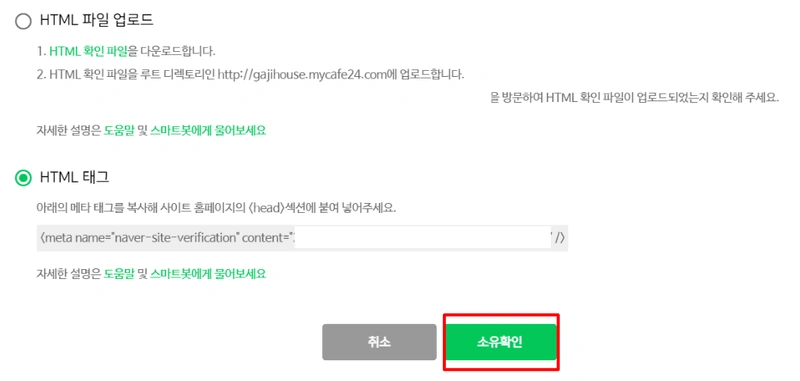
4️⃣ 그럼 아래와 같이 화면이 뜨는데요, 화면에 나오는 소유권 확인 방법 중 “HTML 태그” 를 선택합니다.
호스팅 환경과 무관하게 편집할 수 있어 등록하기 편합니다.
HTML 태그 항목에 나오는 메타 태그 (<meta name=”naver-site-verification” content=”자신의 주소” />) 를 복사해놓으시고 이 화면은 그대로 둔 상태에서 워드프레스 관리자 메뉴로 갑니다.

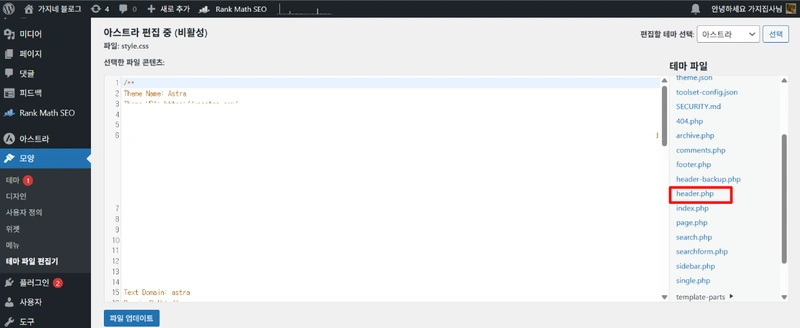
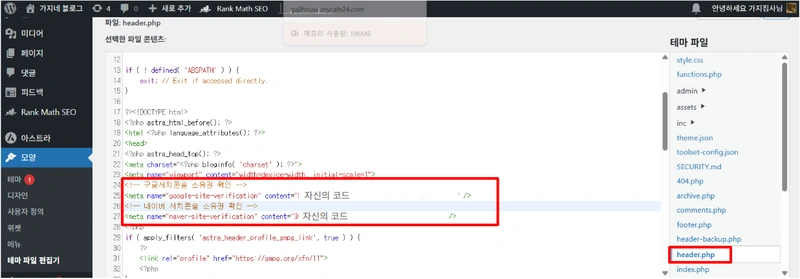
5️⃣ 워드프레스 관리자 메뉴의 [모양] – [테마파일편집기] 를 클릭하세요.
오른쪽에 뜨는 “테마 파일” 목록 중 hearder.php를 클릭합니다. 이 부분을 편집할 건데요. 이 파일은 사이트의 모든 페이지에서 공통적으로 로드되는 ‘헤더 영역’을 정의하는 핵심 파일입니다.
즉, <head> 태그 안의 메타 정보, 외부 스크립트, 스타일시트 등 검색엔진과 브라우저가 참고하는 주요 정보들이 여기에 포함되어 있어요.

⚠️ 잠깐! 수정 전에 꼭 백업을 해두세요
header.php는 테마의 핵심 구성 파일 중 하나이기 때문에,
잘못 수정하면 사이트 레이아웃이 깨지거나, 화면이 흰 화면(화이트스크린)으로 나올 수도 있습니다.
그래서 수정을 시작하기 전에 아래 중 하나라도 해두시면 안전합니다:
- 현재 테마 전체 백업
header.php코드 복사 → 메모장에 붙여두기- 수정 전 상태로 되돌릴 수 있도록 스냅샷 저장
특히 코딩 초보자라면 한 줄만 잘못 입력해도 사이트가 작동하지 않을 수 있기 때문에,
꼭 복사-붙여넣기 전에 원본 백업을 먼저 해두시길 추천드립니다.
6️⃣ 이제 복사한 네이버 서치어드바이저의 메타 태그를 워드프레스 테마의 header.php 파일 삽입할 차례입니다.
이 파일은 <head> 태그의 내용을 포함하고 있으며, 대부분 아래와 같은 구조로 되어 있습니다 :
<head>
<?php astra_head_top(); ?>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 여기에 메타태그를 삽입할 수 있습니다 -->
<?php wp_head(); ?>
</head>
🟢 삽입 위치는 wp_head() 위쪽, <head> 태그 안쪽이면 OK
저 같은 경우는 이렇게 코드가 삽입되었어요. 참고하시기 바랍니다.
...
<head>
<?php astra_head_top(); ?>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 구글서치콘솔 소유권 확인 -->
<meta name="google-site-verification" content="소유권 코드" />
<!-- 네이버 서치콘솔 소유권 확인 -->
<meta name="naver-site-verification" content="소유권 코드" />
<?php
if ( apply_filters( 'astra_header_profile_gmpg_link', true ) ) {
?>
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php
}
?>
<?php wp_head(); ?>
...구글 서치 콘솔의 메타 태그가 이미 삽입되신 분들은 구글 태그 바로 아래에 네이버 태그를 이어서 넣으면 됩니다.
다 입력했으면 하단의 “파일 업데이트” 를 클릭하여 업데이트합니다.
6️⃣다시 네이버 서치어드바이저 화면으로 돌아옵니다.
“소유확인” 버튼을 눌러주세요.

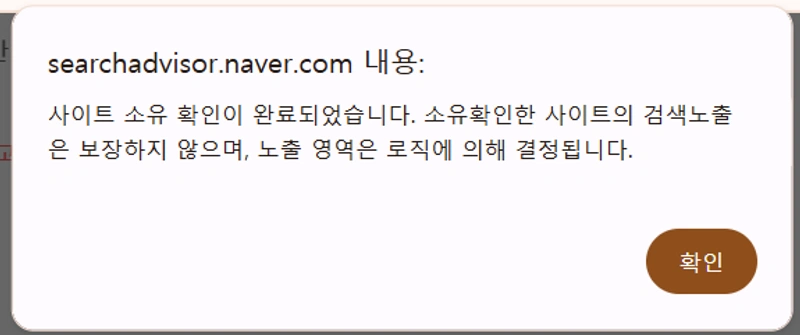
7️⃣ 자동방지 문자를 입력하면 사이트 소유가 확인되었다는 메시지가 뜹니다. 아래와 같이 뜨면 성공입니다.
네이버 서치어드바이저에 사이트 등록 및 소유권 확인이 완료되었습니다.

● ● ●
네이버 서치어드바이저에 사이트맵 / RSS 제출 방법
사이트 등록 및 소유권 확인이 완료되었다면, 이젠 이어서 사이트맵과 RSS를 네이버에 제출할 차례입니다.
사이트맵은 블로그 내 전체 페이지 구조를 네이버에 알려주는 역할을 하고, RSS는 새 글이 등록되었을 때 빠르게 감지할 수 있도록 도와주는 기능입니다. 둘 다 등록해두면 검색 노출 속도와 정확도를 높이는 데 효과적입니다.
● ● ●
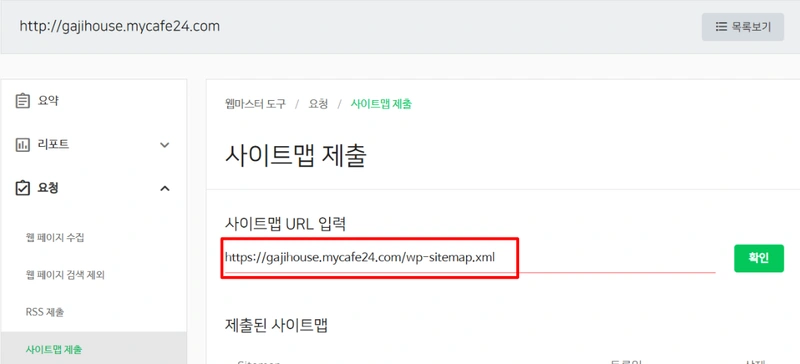
1️⃣ 네이버 서치어드바이저 (웹마스터 도구) 좌측 메뉴에서 ‘사이트맵 제출’ 메뉴로 이동합니다.

내 사이트맵 주소를 확인하고 싶으면 사이트맵 주소 확인은 아래와 같이 할 수 있어요.
- 주소창에 “내 블로그 주소/sitemap.xml” 을 칩니다.
➡️ 예 : https://gajihouse.mycafe24.com/sitemap.xml)
그럼 주소창에 자동으로 자신의 사이트맵 주소로 변환되어 나옵니다.
➡️ 예 : https://gajihouse.mycafe24.com/sitemap_index.xml (이렇게 변환되요!) - 위 방법으로도 해결이 안된다면, 주소창에 “내 블로그 주소/robots.txt” 를 칩니다.
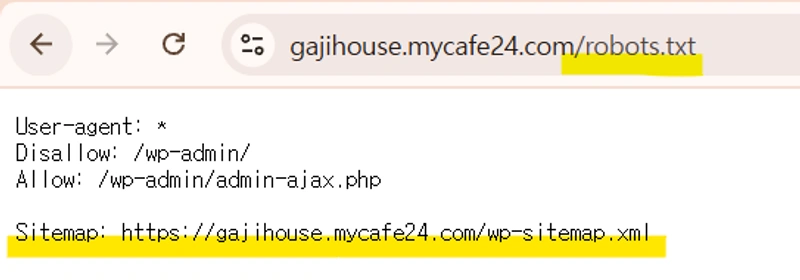
➡️ 예 : https://gajihouse.mycafe24.com/robots.txt
그럼 나오는 글에 사이트맵 주소가 아래와 같이 포함되어 있습니다.

그렇게 확인 된 사이트맵 주소를 URL 입력란에 넣고 “확인”을 누릅니다.
2️⃣ 잠깐 시간이 지난 후 아래와 같이 사이트맵이 제출된 것을 확인할 수 있습니다.

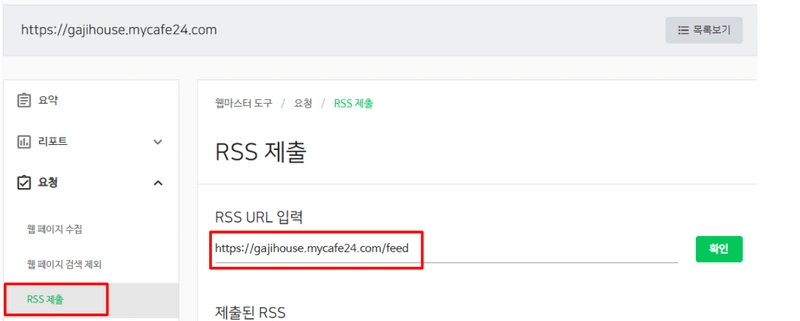
3️⃣ 이제는 RSS 피드를 등록할 차례입니다. 좌측 메뉴에서 ‘RSS 제출’ 항목으로 이동합니다.
워드프레스 기본 RSS 주소는 다음과 같습니다:
https://내 워드프레스 주소/feed
RSS URL을 입력 한 후, “확인” 버튼을 누릅니다.
4️⃣아래와 같이 RSS가 제출된 것을 확인할 수 있습니다.

● ● ●
✅ 마무리하며
여기까지 워드프레스 블로그를 네이버 서치어드바이저에 등록하고, 사이트맵과 RSS까지 제출하는 전체 과정을 마쳤습니다. 이 작업들은 내 워드프레스 홈페이지가 네이버 검색에 노출되기 위한 필수 기반 작업이에요.
이후에는 ‘웹페이지 수집 요청’ 기능을 활용해 빠른 인덱싱을 유도하는 방법과, Microsoft Bing에서 운영하는 ‘Bing 웹마스터 도구(Bing Search Console)’ 등록 및 설정 방법도 함께 소개해드릴게요.
네이버와 구글 외에도 Bing 검색 유입은 예상보다 꾸준한 트래픽을 만들어줄 수 있기 때문에,
설치형 블로그를 운영하신다면 꼭 함께 설정해두시길 추천드립니다.
다음 글도 기대해주세요 😊